Project Deployment
Bootcamp day 3
What's Git
Git is a mature, actively maintained open source revision control system used by thousands of developers around the world.
Created by Linus Torvalds, the father of Linux.
Why Git
Because in a real-world scenario you don't code by yourself.
You need tools in a team to efficiently collaborate on code.
Git allows you to rollback changes, branch out on different forks to test code ideas, whilst making it easy for people to share code.
GitHub
Git repository hosters like GitHub also serve as a cloud-based backup for your code, and also to easily deploy them.
There are tons of other Git hosters like Bitbucket, GitLab amongst many others.
GitHub Account
GitHub is one of the most popular free Git repository sites (now owned by Microsoft)
It is a sort of Linked-in for developers, but also way more than that.
For this bootcamp we'll be using GitHub to show how to collaborate and deploy projects.
Please go to the web platform and sign up for an account.
Git command line
For your local development machine, you can install Git for the command line.
The Git functions that you need to know are probably just clone, pull, push, commit and branch.
However, in this bootcamp we're going to use an even easier to use higher order GUI (graphical user interface).
GitHub Desktop
We'll be using Github desktop, just one of many GUI Git clients out there.
GitHub Desktop integrates well with Visual Studio Code editor. Please download a version of GitHub desktop.
Documentation for GitHub Desktop is excellent, and you can find it here.
Cloning a repository
The bootcamp materials and my visualization course is in a publicly accessible GitHub repo.
Going to step through on how to clone this using GitHub desktop.
Why clone instead of download?
Because if the repository is constantly updated and worked upon, you will get a notification that there are new commits or changes to the project.
This might be useful if you're tracking a project or repository that is constantly updated (like my module during the semester!)
Another common use case is if you're working with other people on a project together.
Permissions
You can download and read from this open repo.
You do not have write permisions though to commit to and change the repo.
We'll step through a collaborative project later, but let's tackle a solo repo first.
Test project
Create a test repo on the GitHub platform and clone it.
On your local machine, create an text file called helloworld.txt and commit this to the cloud version of your repo.
Stepping through the nuances of the local client.
Exercise
- Partner up with a friend.
- Invite this friend with write permissions to your repo.
- You should get an email saying you got an invite from your friend.
- Clone your friend's repo into a another directory.
Exercise 2
- Commit a text file with your name into your own repo.
- Commit a text file with your name into your friend's repo.
- Your repo (and your friend's repo) should have at least 2 text files. One created by you, and one created by him / her.
- If you commit, push and pull correctly, you should see this across both your local and cloud versions.
Conflict resolution
As long as you work on different files, Git automatically merges them into the repo.
But there is not one version of truth - what if two of you work on the same file and push different content?
Let's step through conflict merge resolution.
Branching
Another really useful function is creating branches from the main code tree.
The idea is that you can create a branch of the tree to try out new ideas. Now when people work on the main trunk or other branches, your branch is not affected.
Eventually the idea is that you merge the branch back to the main trunk when ready.
All these features become a lot more useful when you scale developer teams.
Git Pages
GitHub allows deployment of projects using their feature Git Pages.
This is just a webhook that does automatic deployment after commit.
There's lots you can do with webhooks - trigger scripts to run servers, do testing, etc.
This is known as CI/CD, or continuous integration / continuous deployment in the industry parlance.
Publishing exercise
Let's try a simple version!
- Create a simple HTML file in your test repo (you can use this on Day 1) and name it index.html
- Commit this to the root of the main branch
- Turn on the Git Pages function
Deployment of projects is one main reason why I wanted to use GitHub, beyond a plethora of other good ones.
Alternative Git UIs
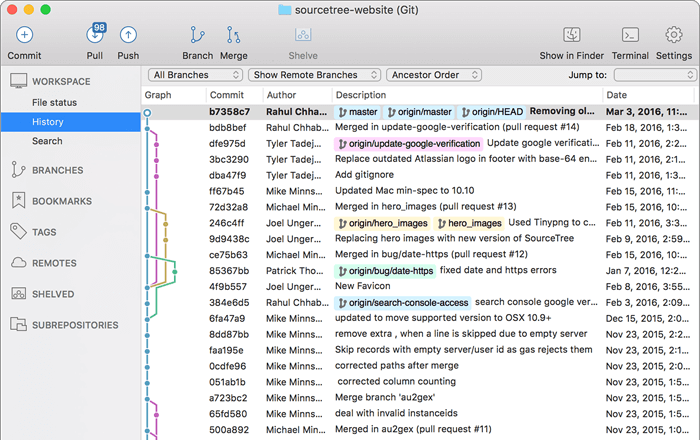
I also like Sourcetree, which is another free Git GUI client.
It has some useful functions, notably a graph view of the repo changes.

There are tons of other Git GUIs like TortoiseGit, GitKraken, etc. Pick one that you like!
Final exercise
Putting everything together
Remember the data code merge we did on day 2?
Here's a version of a Leaflet visualization that uses that data.
Can you copy this visualization and publish it to your test repository?
You also need the JSON subdistrict data and population CSV data.
Tips
- Like on Day 2, make sure that the location where you placed the JSON and CSV data is referenced correctly.
- You can replace index.html or add a link on index.html to this html file. Git page needs an index.html in the main branch.
- Check that it runs on your local machine. You need to run a local web server to see anything.
This is what assignment 4 asks for in my module. However this is done using mainly Leaflet, not D3.
Questions?
Chi-Loong | V/R